
Ik krijg regelmatig vragen over hoe ik de Atlas van Ede maak. Wat men vooral denkt is dat ik allemaal automatische opties heb voor de bouw, maar dat is helaas niet zo. Het bouwen van de site en het creëren van alle teksten en grafische onderdelen, is een zeer arbeidsintensief proces. Ik besteed daar jaarlijks minimaal zo'n 500 uur aan. Op deze pagina toon ik globaal hoe ik te werk ga en wat ik gebruik voor wat:
CMS website: Jouwweb

Ik heb in mijn leven ooit websites met de hand gemaakt in HTML1-4 (vanaf begin jaren '90), daarna met webeditors gewerkt, daarna een eigen CMS gebouwd en verkocht (Jinny CMS) en daarna nog vele CMS-systemen van anderen gebruikt. Het CMS Jouwweb gebruik ik sinds de start voor de Atlas van Ede, omdat dat veruit de minst tijdrovende is als ik veel foto's en video's wil plaatsen. Het bouwen gaan daarmee snel en foutloos.
Kopjes boven de pagina: Canva


Alle kopjes maakte ik eerst als tekst, maar ben die later in canva.com gaan omzetten naar een afbeelding. Met Canva maak ik ook buttons en andere grafische onderdelen.
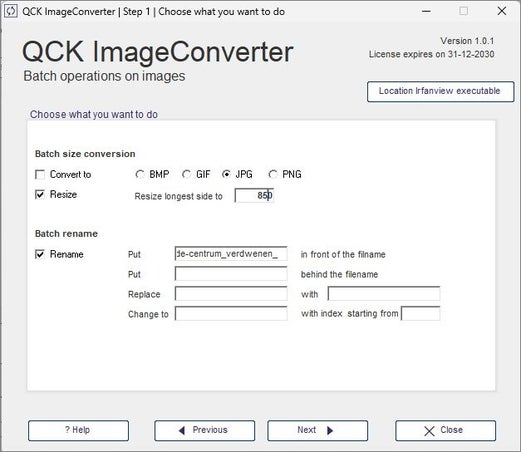
Verkleinen van foto's: QCK ImageConverter
Foto's die ik maak zijn op de camera tussen de 4 en 6 MB groot. Voor de website is dat te groot en dat zou de performance te zeer verlagen. Ik zet ze daarom met (de intern ontwikkelde applicatie) QCK ImageConverter om naar 850 of 1250 pixels breed en daarmee naar gemiddeld zo'n 159 kB per foto. Dit programma laat ik direct de naam voorzien van een tekst, zodat ik de foto's later goed kan terugvinden. Mijn foto's beheer ik binnen Google Photos, waar ik 2TB ruimte heb en groepen foto's voorzie van extra tags, zodat ik ze kan terugvinden. Ik maak gemiddeld 30 foto's per dag en die foto's komen volautomatisch in Google Photos te staan. Via de QCK ImageConverter zet ik reeksen foto's als batch om.


Embedded kaarten: OpenStreetmap

Jouwweb biedt gratis embedded foto's aan via MapBox, maar ik maak liever gebruik van de embedded optie die OpenStreetmap aanbiedt. Je kunt daarbij wel of niet ook een marker opnemen. Kwestie van code kopiëren en in JouwWeb via 'Embed code' toepassen op een frame.
Embedded video: Adobe Premiere en YouTube


Pure videobestanden zet ik direct online in een YouTube-account en embed ik daarna via de JouwWeb-optie 'Video'. Video-bestanden die ik edit, pas ik eerst aan in de Adobe Creative Suite (Premiere) en daarna schrijf ik het eindproduct weg naar mijn YouTube-kanaal.
Sliderfoto's: Elfsight

Jouwweb biedt geen optie voor het weergeven van sliderfoto's. Ik heb daarvoor een abonnement op Elfsight, een online verzameling webopties, die je embedded kunt integreren in je eigen website. Voorbeelden: [ klik hier ]
360 graden foto's: Panoraven

Voor het maken van 360 graden foto's heb ik een speciale camera. Met één druk op de knop heb je zo'n mooie foto waarbinnen je kunt rondkijken. Dergelijke foto's kun je verwerken met Google Streetview, maar ik gebruik daarvoor een aparte service: Panoraven. Die biedt een embed-oplossing aan voor dergelijke foto's. Voorbeelden: [ klik hier ]